كود صفحة اتصل بنا جاهزة html لجميع المواقع

مرحبا بكم في هذا الموضوع المميز الذي سوف نتحدث فيه عن كيفية الحصول على صفحة اتصل بنا جاهزة, وكذلك اهم مميزات هذه الصفحة لكل مدونة او متجر او موقع على الانترنيت.
جدول المحتويات
اهمية صفحة اتصل بنا
| السبب | التأثير | نصائح |
|---|---|---|
| تسهيل التواصل | – يُمكن للزائرين التواصل بسهولة مع صاحب الموقع أو المدونة. – يُمكن للزائرين طرح الأسئلة والتعليقات والطلبات. | – إضافة معلومات الاتصال بوضوح. – استخدام نموذج الاتصال. |
| تعزيز الثقة | – يُظهر احترافية الموقع. – يُعزز الثقة بين الموقع وجمهوره. | – إضافة معلومات إضافية مثل خريطة الموقع وساعات العمل. |
| تحسين خدمة العملاء | – جمع التعليقات والاقتراحات من الزائرين. – تحسين المنتجات أو الخدمات المقدمة. | – الرد على رسائل الزائرين في أقرب وقت ممكن. |
| زيادة المبيعات | – جمع معلومات الاتصال بالزائرين المهتمين بالمنتجات أو الخدمات. – زيادة فرص تحويل الزائرين إلى عملاء. | – إضافة عروض وخصومات خاصة للزائرين الذين يتواصلون عبر صفحة “اتصل بنا”. |
| تحسين محركات البحث | – جذب المزيد من الزوار إلى الموقع. – تحسين ترتيب الموقع في نتائج البحث. | – إضافة محتوى غني بالكلمات المفتاحية في صفحة “اتصل بنا”. |
نصائح لتصميم صفحة “اتصل بنا” فعالة
- إضافة معلومات الاتصال بوضوح: يجب أن تتضمن صفحة “اتصل بنا” جميع المعلومات اللازمة للتواصل مع صاحب الموقع أو المدونة، مثل عنوان البريد الإلكتروني، رقم الهاتف، عنوان الموقع.
- استخدام نموذج الاتصال: يُفضل استخدام نموذج الاتصال لجمع معلومات الزائرين بطريقة منظمة وسهلة.
- إضافة معلومات إضافية: يمكن إضافة معلومات إضافية في صفحة “اتصل بنا” مثل خريطة الموقع، ساعات العمل، أسئلة شائعة.
- الاهتمام بتصميم الصفحة: يجب أن يكون تصميم صفحة “اتصل بنا” جذابًا وسهل الاستخدام.
كود صفحة اتصل بنا جاهزة html لبلوجر
يمكنك كتابة معلومات التواصل معك مثل الايميل ورقم الهاتف على صفحة اتصل بنا دون الحاجة الى اي كود, او يمكنك استخدام هذا النموذج الجاهز اسفله:
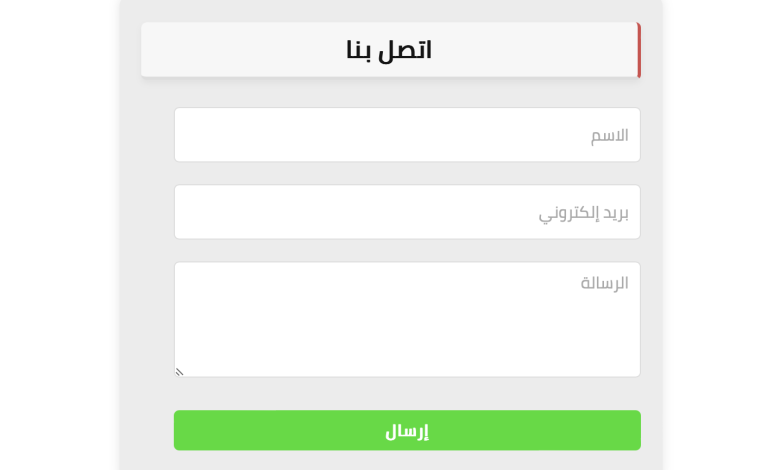
<!DOCTYPE html> <html lang=”ar”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>اتصل بنا</title> <style> body { font-family: ‘bein’, Roboto, sans-serif; direction: rtl; text-align: right; background-color: #f7f7f7; padding: 20px; } .container { max-width: 500px; margin: 0 auto; background-color: #ececec; padding: 20px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); border-radius: 10px; } input[type=”text”], textarea { width: calc(100% – 30px); padding: 10px; margin: 10px 0; border: 1px solid #ddd; border-radius: 5px; } input[type=”submit”] { width: calc(100% – 30px); padding: 10px; margin: 10px 0; border: none; border-radius: 5px; background-color: #06de15; color: #fff; font-weight: bold; cursor: pointer; } input[type=”submit”]:hover { background-color: #04aa11; } h2 { color: #333; text-align: center; } </style> </head> <body> <div class=”container”> <h2>اتصل بنا</h2> <form name=”contact-form” action=”https://www.blogger.com/contact-form.do” method=”post”> <input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”name” placeholder=”الاسم” size=”30″ type=”text” value=”” /> <input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”email” placeholder=”بريد إلكتروني” size=”30″ type=”text” value=”” /> <textarea class=”contact-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” placeholder=”الرسالة” rows=”5″></textarea> <input id=”ContactForm1_contact-form-submit” type=”submit” value=”إرسال” /> <br /> <div style=”text-align: center;”> <div id=”ContactForm1_contact-form-error-message”></div> <div id=”ContactForm1_contact-form-success-message”></div> </div> </form> </div> <script type=”text/javascript”> _WidgetManager._Init(”); _WidgetManager._RegisterWidget(‘_ContactFormView’, new _WidgetInfo(‘ContactForm1’, ‘contact-sec’, null, document.getElementById(‘ContactForm1’), {‘contactFormMessageSendingMsg’: ‘جارٍ الإرسال…’, ‘contactFormMessageSentMsg’: ‘تم إرسال رسالتك.’, ‘contactFormMessageNotSentMsg’: ‘تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.’, ‘contactFormInvalidEmailMsg’: ‘يلزم إدخال عنوان بريد إلكتروني صالح.’, ‘contactFormEmptyMessageMsg’: ‘لا يمكن أن يكون حقل الرسالة فارغًا.’, ‘title’: ‘نموذج الاتصال’, ‘blogId’: ‘ضع هنا معرف بلوجر الخاص بك’, ‘contactFormNameMsg’: ‘الاسم إجباري’, ‘contactFormEmailMsg’: ‘بريد إلكتروني إجباري’, ‘contactFormMessageMsg’: ‘رسالة’, ‘contactFormSendMsg’: ‘إرسال’, ‘submitUrl’: ‘https://www.blogger.com/contact-form.do’}, ‘displayModeFull’)); </script> </body> </html>
كيفية اضافة الكود الى بلوجر
- انتقل إلى بلوجر.
- انتقل إلى “الصفحات”.
- اضغط على “إنشاء صفحة جديدة”.
- أدخل اسمًا للصفحة (مثل “اتصل بنا”).
- في الجانب الايمن، اضغط على “عرض HTML”.
- الصق كود HTML الذي قمت بنسخه من فوق, قم فقط بتغيير كلمة “ضع هنا معرف بلوجر الخاص بك” الموجودة في الكود بمعرفك الذي ستجده في صفحة بلوجر الخاصة بك في الرابط: فقط انقر على الرابط في صفحتك وسيكون مثل: “https://draft.blogger.com/blog/posts/2024433” انسخ الارقام التي ستجدها فقط, في حالتنا هذه المعرف هو 2024433 بالنسبة لك ستجده مختلفا.
- اضغط على “حفظ”.
عتبر صفحة “اتصل بنا” عنصرًا أساسيًا في أي موقع ويب أو مدونة، ويجب الحرص على تصميمها بشكل فعال لضمان تواصل سهل مع الزائرين وتعزيز الثقة وتحسين خدمة العملاء.



